Leroy Merlin
Création d'une Navigation intuitive pour l'application Leroy Merlin : une navigation personnalisée selon les Expériences Utilisateurs
L’expérience utilisateur (UX) est la pierre angulaire de toute conception réussie. En tant que product designer chez Leroy Merlin, j’ai récemment eu l’opportunité excitante de travailler un projet visant à repenser entièrement la navigation de leur application. C’est une initiative importante car l’usage de l’application diffère significativement de celui du site web.
En effet, les utilisateurs interagissent avec l’application dans des contextes et des environnements variés, souvent avec des objectifs et des besoins spécifiques, nécessitant ainsi une approche de conception distincte et personnalisée.
Comprendre les besoins des utilisateurs de l'application
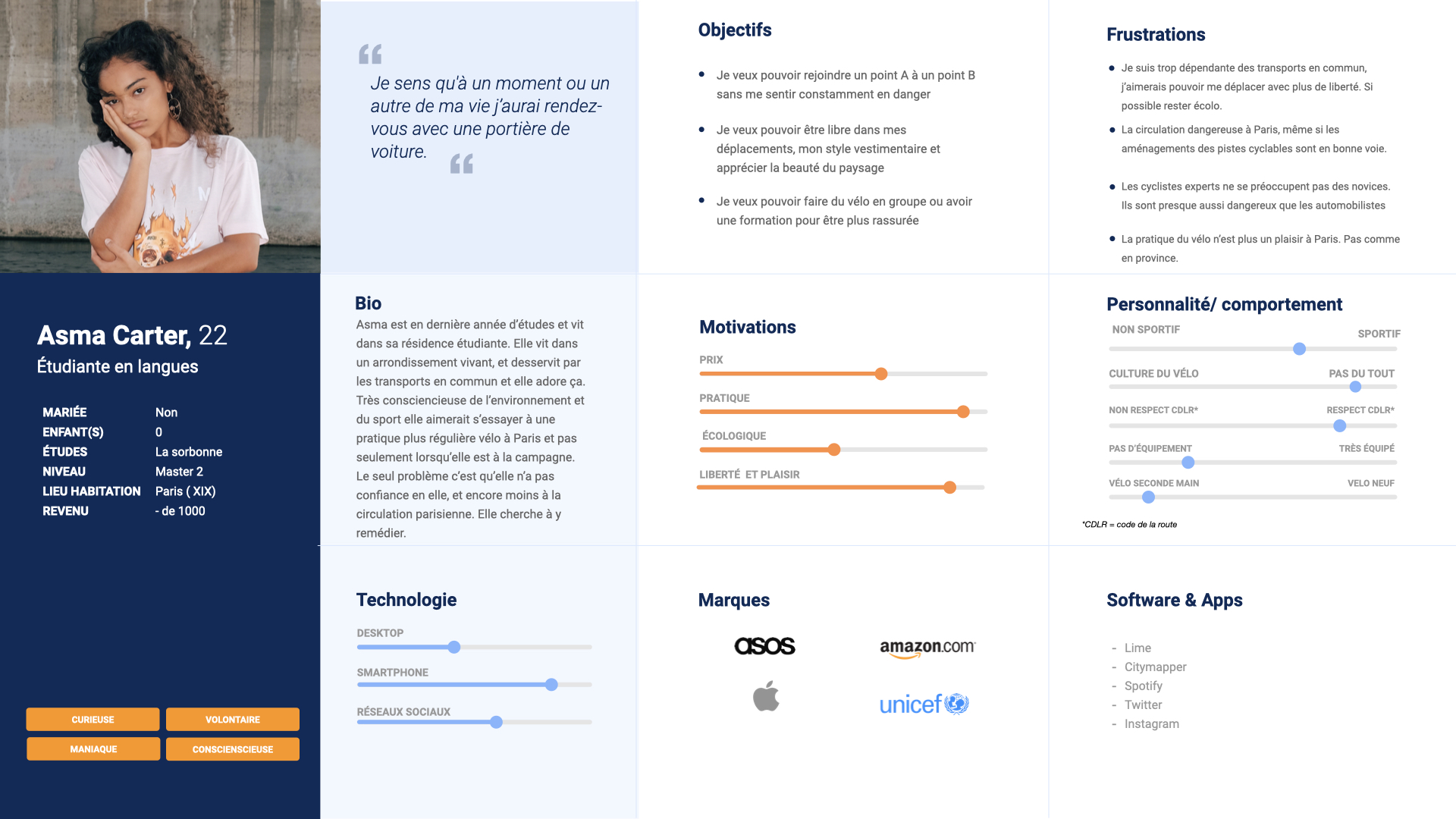
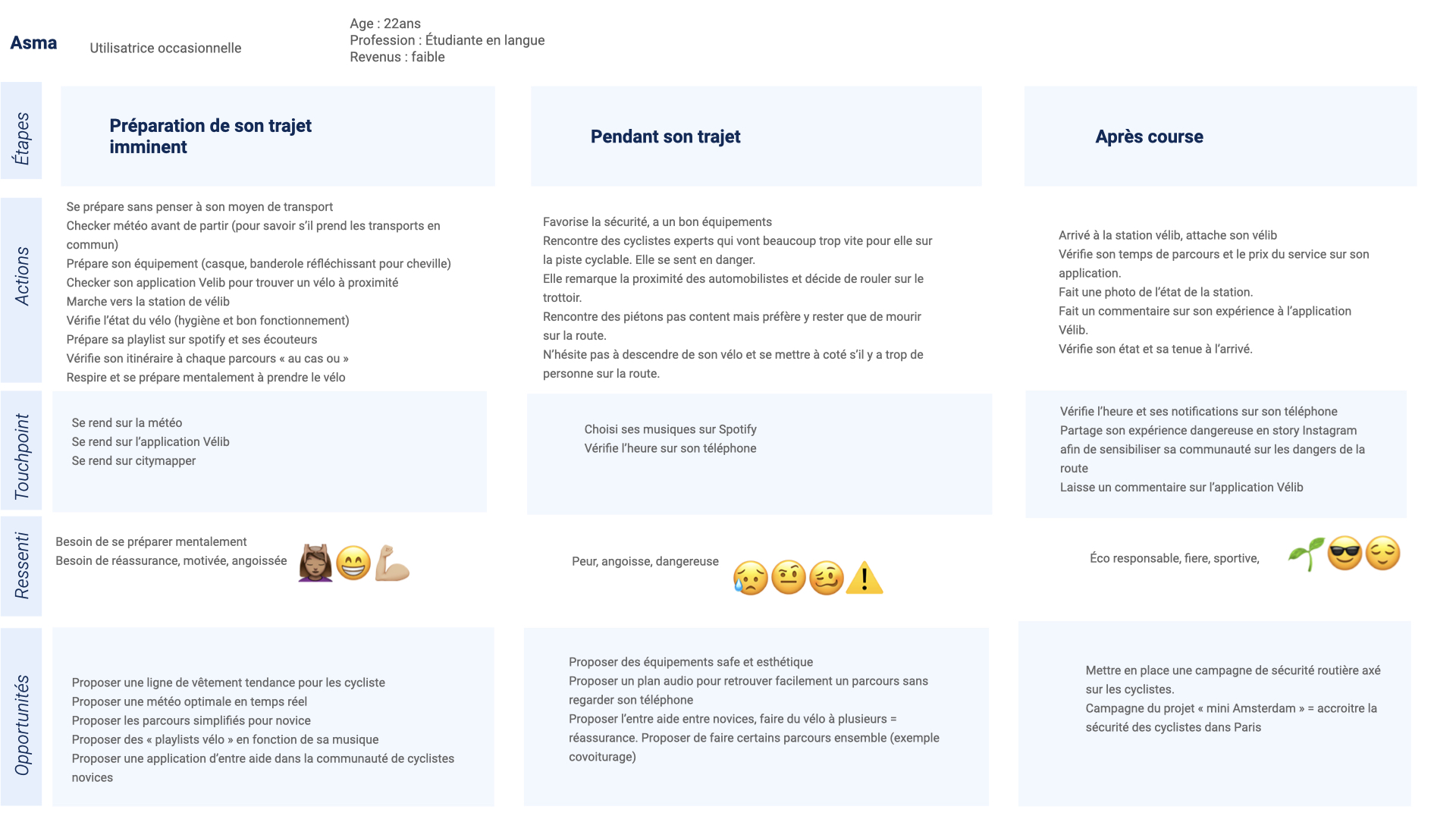
L’un des défis majeurs auxquels nous avons été confrontés dès le début du projet était le manque de data sur les utilisateurs des applications. Contrairement au site web, où nous disposions d’un ensemble de données relativement riche, les informations sur les comportements et les préférences des utilisateurs de l’application étaient limitées. Cette lacune nous a obligés à adopter une approche plus proactive et à mener des recherches sur les utilisateurs de l’applications, afin de mieux comprendre leurs besoins, leurs attentes et leurs habitudes d’utilisation.
Nous avons mené des entretiens approfondis avec les utilisateurs de l’application dans différents pays pour obtenir des insights précieux sur leurs parcours d’utilisation, leurs défis et leurs points de friction. Ces recherches ont été essentielles pour orienter notre processus de conception et garantir que la nouvelle navigation de l’application répondrait aux besoins diversifiés de nos utilisateurs.
Ateliers de co-conception multi-Business Unit
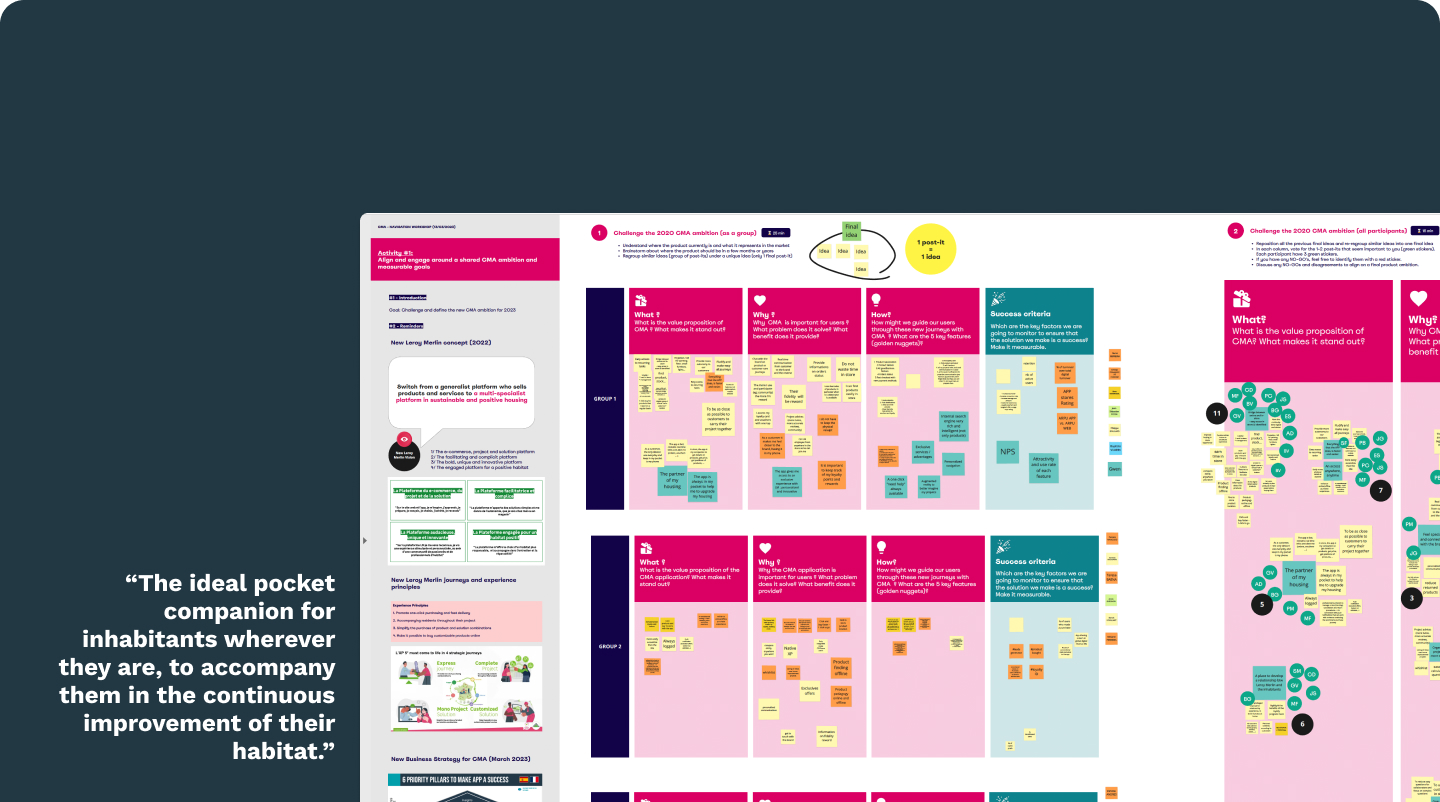
Une fois que nous avons obtenu une compréhension solide des utilisateurs et de leurs besoins, nous avons organisé des ateliers de co-conception avec toutes les Business Unit étrangères Leroy Merlin (Portugal, Espagne, Italie et France). L’objectif de ces workshops était de développer une vision commune pour la nouvelle navigation de l’application, tout en tenant compte des spécificités de chaque marché.
Ces ateliers ont été une occasion précieuse de réunir des perspectives diverses et de tirer parti des connaissances de chacun pour répondre aux enjeux, business et utilisateurs. Nous avons utilisé des méthodes de conception participative pour encourager la collaboration et la créativité, tout en gardant à l’esprit les objectifs commerciaux et les contraintes techniques.

Tests Utilisateurs - Interviews
En parallèle des ateliers de co-conception, nous avons réalisé des tests utilisateurs pour valider nos concepts et affiner nos solutions. Ces tests ont permis de recueillir des commentaires spécifiques sur chaque piste de navigation que nous avions développés, en nous aidant à identifier les points forts et les points faibles de chaque approche.
Les interviews réalisées dans le cadre de ces tests utilisateurs ont été précieuses pour comprendre en profondeur les réactions et les préférences des utilisateurs. Nous avons utilisé ces insights pour orienter nos décisions de conception et faire en sorte que la nouvelle navigation de l’application réponde au mieux aux besoins et aux attentes des utilisateurs.
Valorisation et développement de fonctionnalités
Un challenge important de ce projet était d’enrichir l’expérience utilisateur en mettant en avant de nouvelles fonctionnalités et en repensant les interactions.
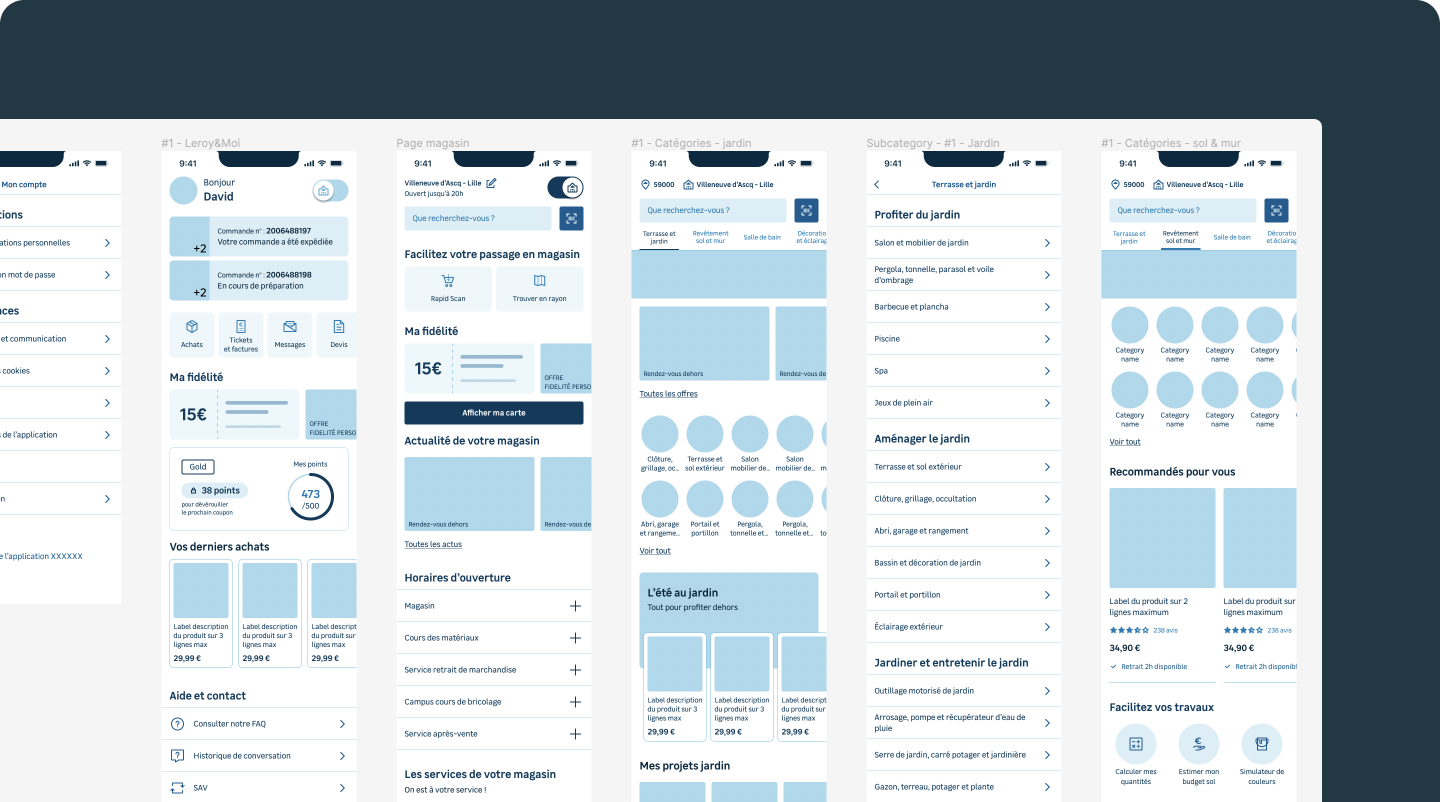
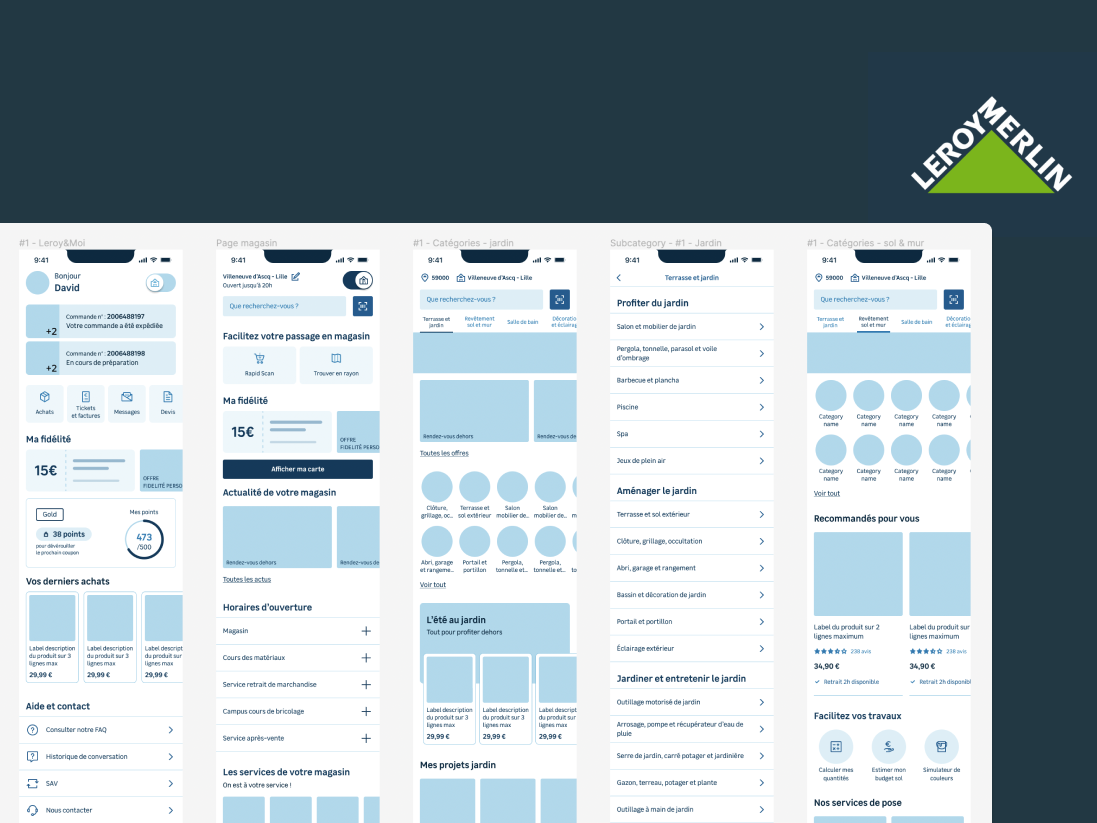
Parmi ces innovations, le mode magasin est une fonctionnalité qui se démarque. Ce mode permet aux utilisateurs d’avoir une expérience adaptée lorsqu’ils se trouve dans les rayons de leur magasin Leroy Merlin.
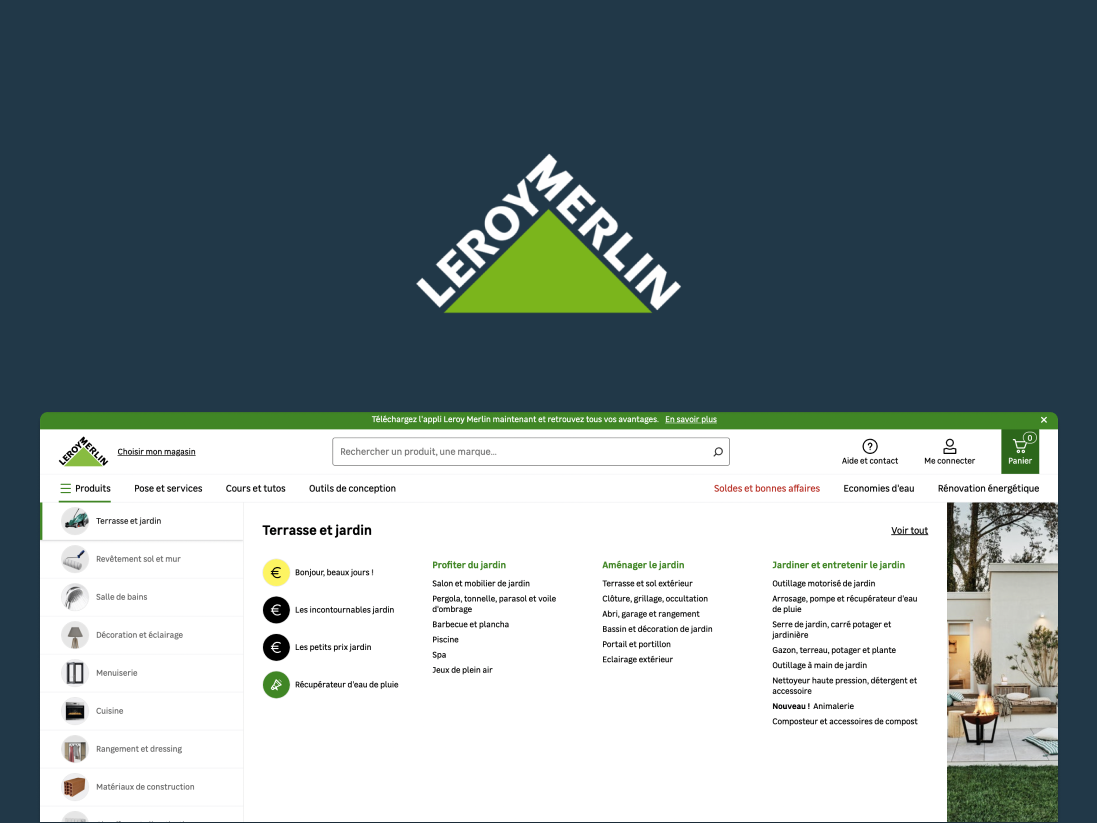
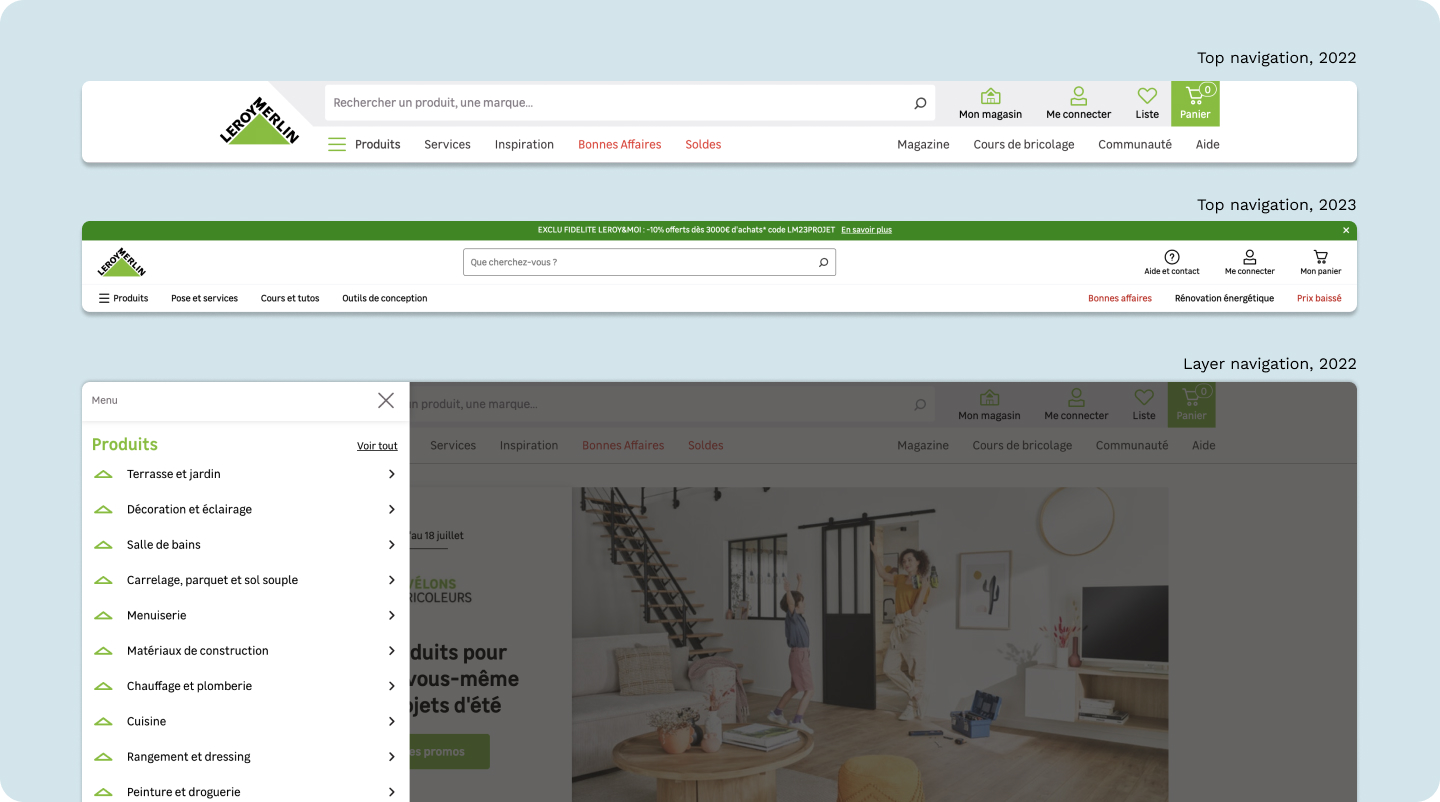
Outre le mode magasin, nous avons également mis en avant d’autres fonctionnalités moins connues mais tout aussi importantes. Nous avons repensé la navigation pour rendre l’accès aux différentes catégories de produits plus fluide et accessible, permettant aux utilisateurs de trouver ce qu’ils cherchent plus rapidement et plus facilement.

De la conception au delivery
Grâce à une collaboration étroite entre dev, designer et métiers, nous avons pu livrer une nouvelle navigation pour l’application Leroy Merlin qui répond aux besoins des utilisateurs tout en renforçant la marque de l’entreprise. Nous avons également mis en place des mécanismes de suivi et d’analyse pour mesurer l’impact de ces changements et continuer à améliorer l’expérience utilisateur au fil du temps.
Une conception collaborative et axée sur l'utilisateur
La conception de la nouvelle navigation de l’application Leroy Merlin a été un projet passionnant, gratifiant, et marqué par des défis uniques. En mettant l’accent sur la recherche utilisateur, les ateliers de co-conception et les tests utilisateurs, nous avons réussi à créer une expérience utilisateur véritablement globale et centrée sur l’utilisateur. Ce projet illustre l’importance de comprendre les besoins des utilisateurs dans des contextes variés et de collaborer de manière efficace pour créer des produits qui répondent véritablement à leurs besoins.



 Link
Link