Intermarché
L'importance d'un espace "Mon compte" selfcare. Améliorer l'expérience client
et la fidélité
Dans l’univers en constante évolution du commerce en ligne, les espaces « Mon Compte » sur les sites e-commerce jouent un rôle crucial. Ils ne sont pas seulement un espace où les utilisateurs peuvent consulter leurs informations personnelles, mais ils incarnent également une opportunité de fidélisation et d’amélioration de l’expérience utilisateur. En tant que Product Designer, il est essentiel de concevoir ces espaces avec soin, en veillant à la fois à la simplicité d’utilisation et à la richesse fonctionnelle.
La création de compte
La création de compte doit être un processus fluide et rapide. Les formulaires longs et complexes sont un frein majeur à l’inscription. En réduisant les informations requises au strict minimum et en offrant des indications claires, on peut encourager les utilisateurs à s’inscrire. De plus, la mise en place d’un système de validation en temps réel pour les champs de saisie (comme le mot de passe ou l’adresse e-mail) peut prévenir les erreurs et améliorer l’expérience globale.
La création de compte sur un site e-commerce comme Intermarché est cruciale pour plusieurs raisons. Elle simplifie l’expérience utilisateur en offrant un accès personnalisé et rapide aux services, favorise la fidélisation via des programmes de fidélité et des offres exclusives, et permet une collecte de données précieuses pour mieux comprendre et anticiper les besoins des clients. En outre, elle assure la sécurité et la confidentialité des informations personnelles, renforce la confiance des utilisateurs, et optimise la gestion des commandes et des livraisons. Enfin, un compte client facilite un support personnalisé et encourage l’engagement communautaire, contribuant ainsi à une expérience globale enrichie et à une relation client plus solide.
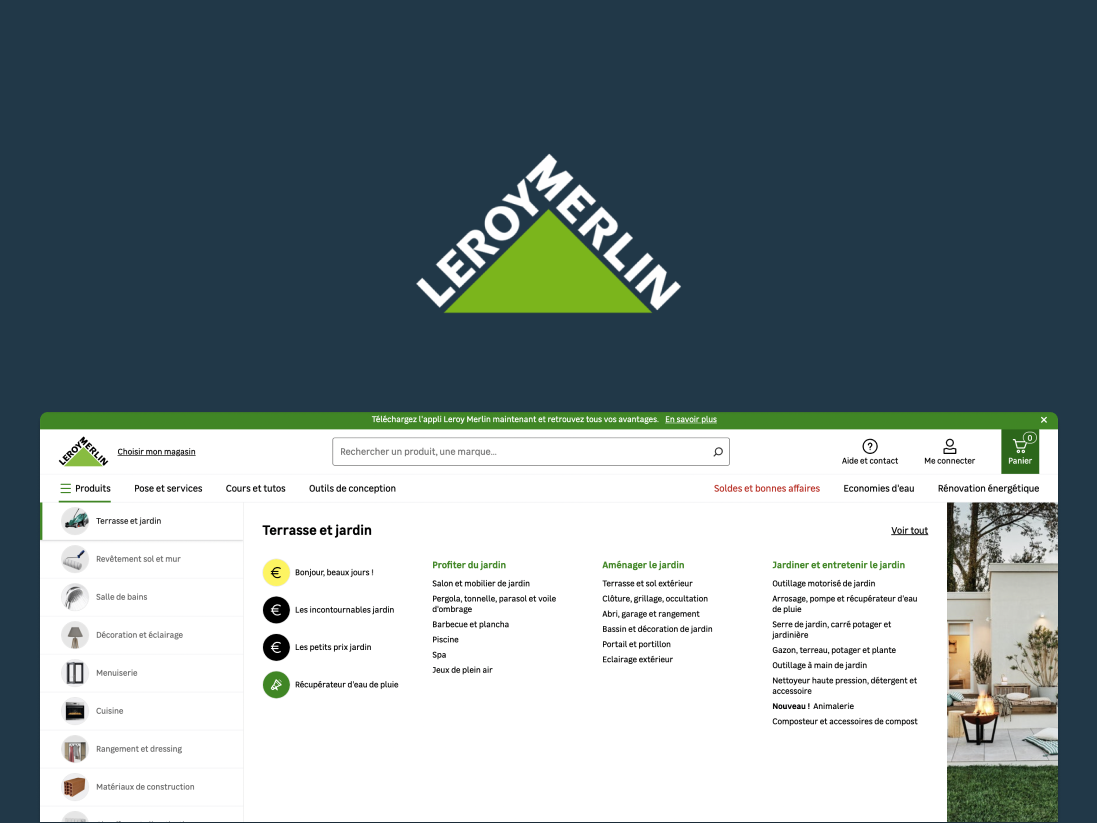
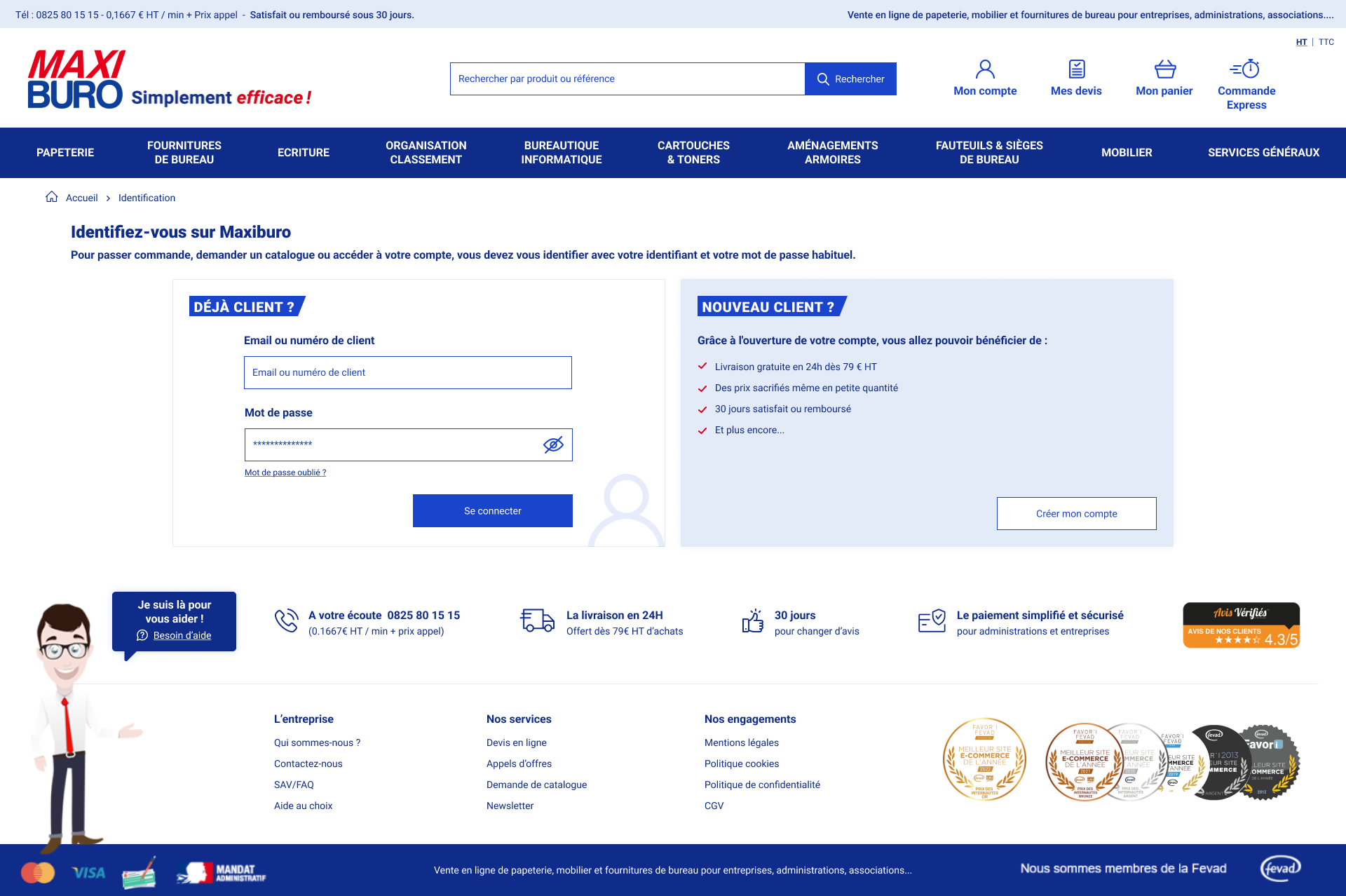
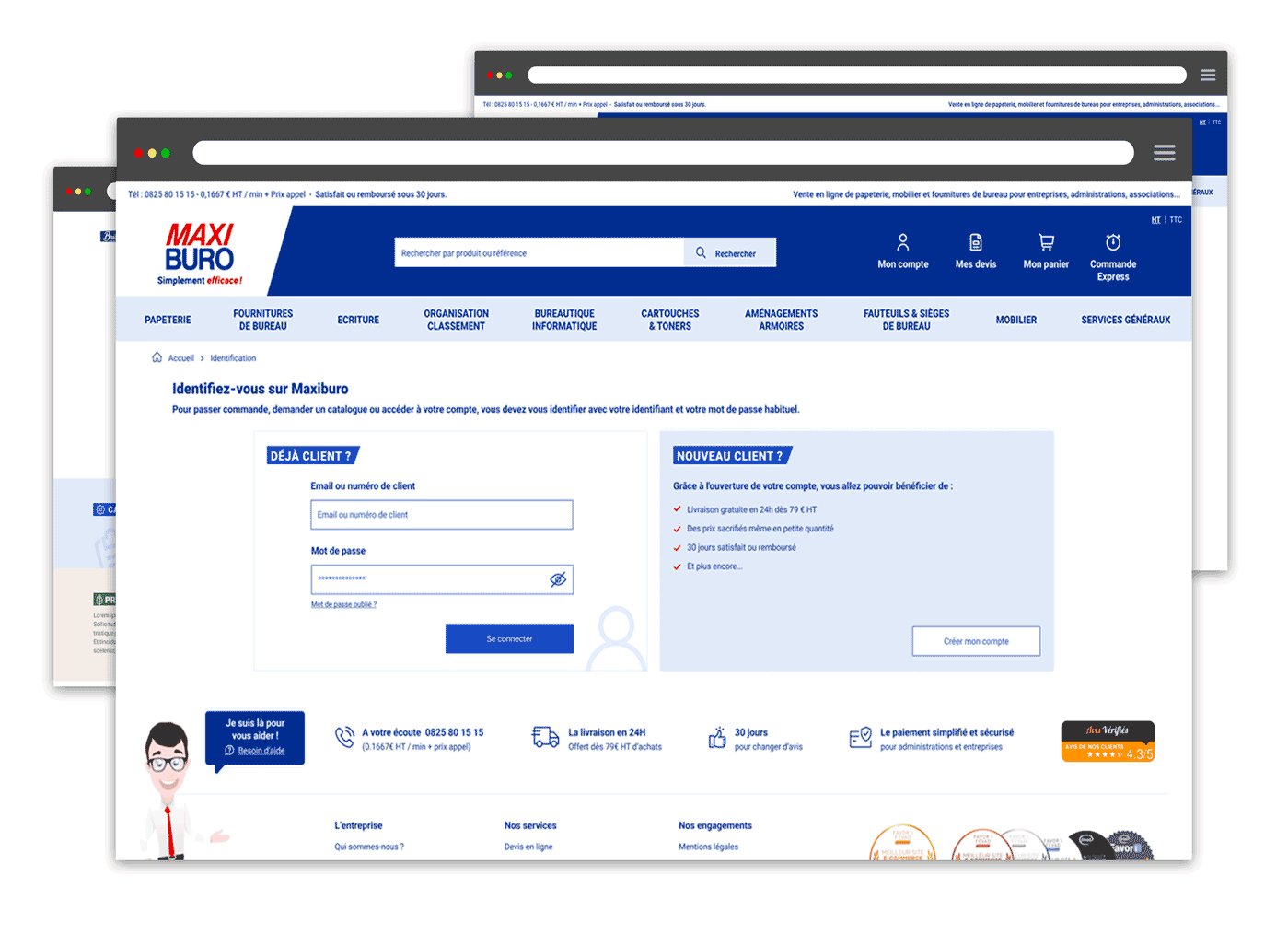
Une mire de connexion optimisée
La mire de connexion est souvent le premier point de contact d’un utilisateur avec son espace personnel. Une mire de connexion efficace doit être claire, intuitive et rassurante. Il est crucial de réduire le nombre de champs et de simplifier le processus. Par exemple, offrir des options de connexion via les réseaux sociaux ou par biométrie peut considérablement améliorer l’expérience utilisateur en réduisant les frictions.
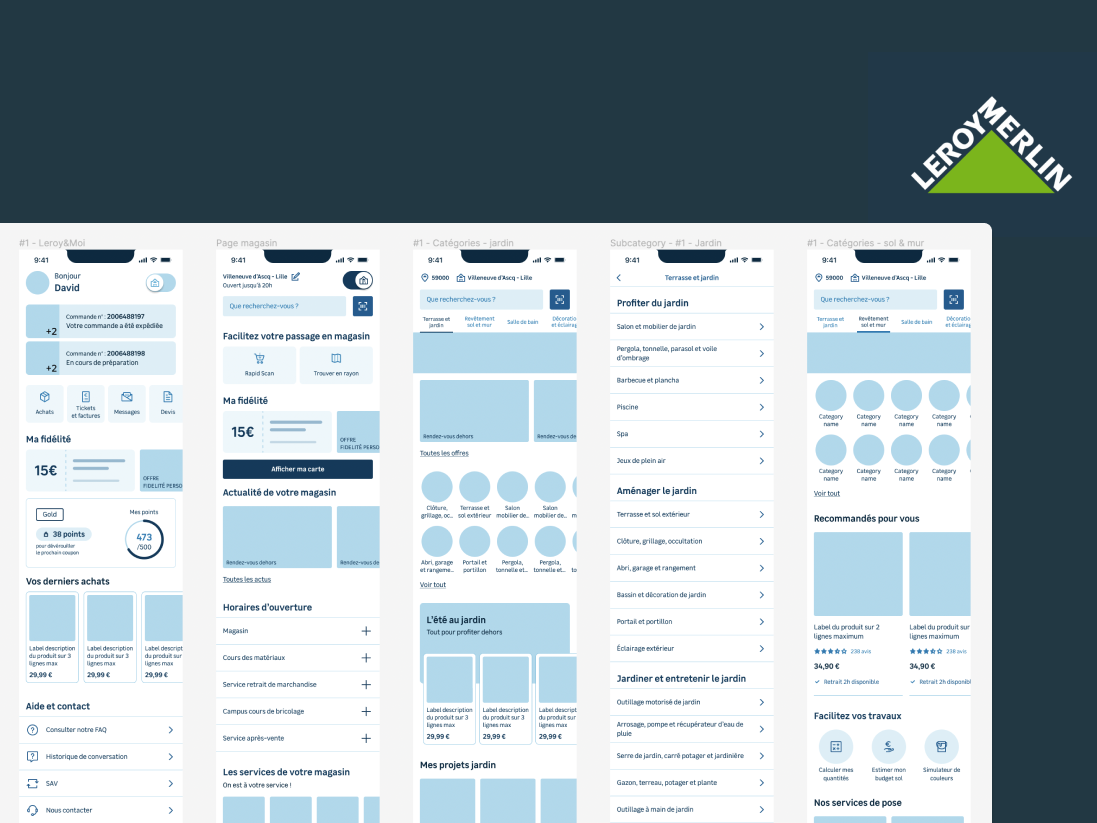
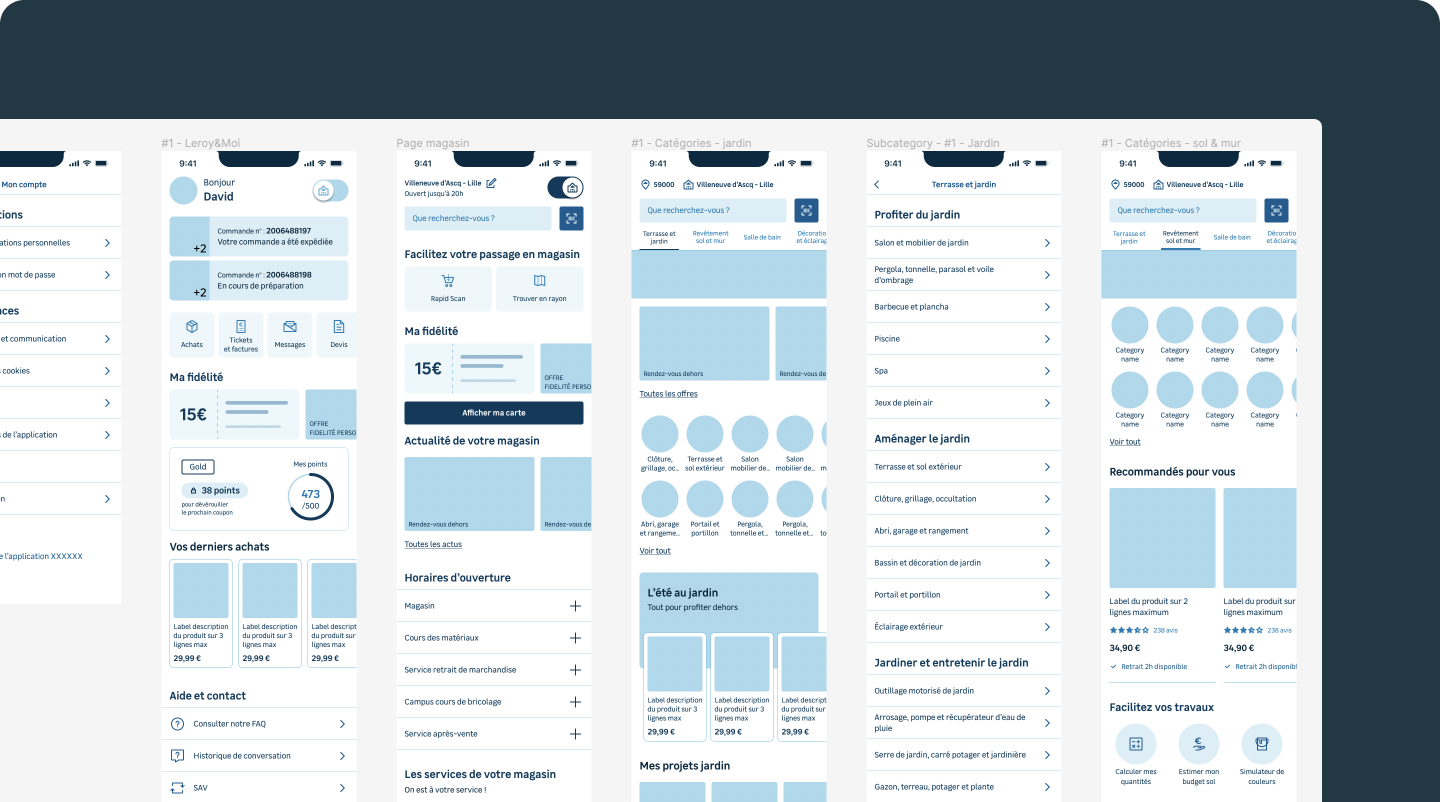
Dashboard de fidélité
Un dashboard de fidélité bien conçu est un outil puissant pour fidéliser les clients. Ce tableau de bord doit permettre aux utilisateurs de suivre facilement leurs points de fidélité, de consulter les récompenses disponibles et de comprendre comment obtenir des points supplémentaires. Il est important d’utiliser des graphiques et des visualisations claires pour rendre ces informations digestes et engageantes.
Communauté
L’intégration d’une communauté au sein de l’espace « Mon Compte » peut enrichir l’expérience utilisateur. Un forum ou une section de questions-réponses permet aux utilisateurs de partager leurs expériences, de poser des questions et de fournir des avis. Cela crée un sentiment d’appartenance et incite les utilisateurs à revenir sur le site. De plus, cela génère du contenu précieux qui peut aider d’autres utilisateurs.
Pré-home
La pré-home est une page d’accueil personnalisée qui accueille l’utilisateur après la connexion. Elle doit fournir un accès rapide aux informations pertinentes comme les commandes récentes, les recommandations de produits, et les offres spéciales. La personnalisation est la clé ici ; en utilisant des données sur les habitudes d’achat de l’utilisateur, on peut créer une expérience plus pertinente et engageante.
Gestion des horaires et créneaux de livraison
La gestion des horaires et des créneaux de livraison est une fonctionnalité essentielle pour de nombreux sites e-commerce. Il est crucial de concevoir un système de réservation de créneaux simple et intuitif, qui permette aux utilisateurs de choisir facilement le moment qui leur convient le mieux. Des notifications de rappel et des options de modification des créneaux doivent être facilement accessibles.
Fiche magasin
Pour les utilisateurs qui préfèrent le commerce en magasin, une fiche magasin détaillée dans l’espace « Mon Compte » peut être très utile. Cette fiche doit inclure des informations telles que l’adresse, les horaires d’ouverture, les services disponibles, et même des avis de clients. La possibilité de réserver des produits pour un retrait en magasin peut également être intégrée.
FAQ
Une FAQ bien structurée dans l’espace « Mon Compte » est essentielle pour répondre rapidement aux questions courantes des utilisateurs. Elle doit être facilement accessible et proposer des réponses claires et concises aux problèmes les plus fréquents. L’ajout de vidéos tutorielles et de guides pas à pas peut également améliorer l’efficacité de cette section.
L’espace « Mon Compte » sur les sites e-commerce est bien plus qu’un simple ensemble de fonctionnalités. Il représente une interface cruciale pour l’engagement et la fidélisation des utilisateurs. En tant que Product Designer, notre objectif est de créer une expérience utilisateur fluide, intuitive et enrichissante, en nous concentrant sur la simplicité, la personnalisation et la valeur ajoutée pour l’utilisateur. En investissant dans la conception de ces espaces, nous pouvons transformer des visiteurs occasionnels en clients fidèles et satisfaits.



 Plateformes
Plateformes Link
Link